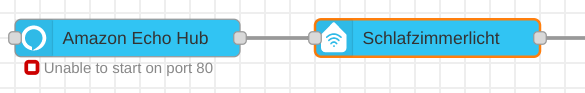
Um node-red über Alexa steuern zu können, eignet sich unter anderem der Node – node-red-contrib-amazon-echo. Über diesen ist es recht einfach einfache An-AUS Befehle per Alexa an node-red weiterzuleiten.
Ein Problem kann es geben, wenn die Alexa den node-red nicht über den Port 80 erreichen kann.

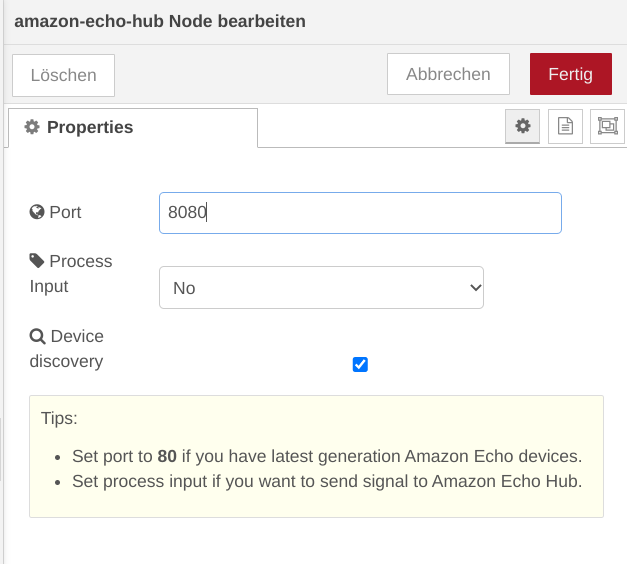
Zwar kann man in den Einstellungen des amazon-echo-hub Node den Port ändern, aber natürlich muss dein Server das auch wissen.

Um am Server das Port zu ändern, sind folgende Kommandos((https://github.com/datech/node-red-contrib-amazon-echo/wiki/Troubleshooting)) im Terminal auszuführen.
sudo iptables -I INPUT 1 -p tcp --dport 80 -j ACCEPT
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 8080Um die Information dauerhaft zu speichern, einfach anschließend noch folgendes Kommando((https://unix.stackexchange.com/questions/125833/why-isnt-the-iptables-persistent-service-saving-my-changes)) aufrufen und zweimal mit “ja” bestätigen.
sudo dpkg-reconfigure iptables-persistent